| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백준
- 기술면접
- 완전탐색
- 최소공배수
- BOJ
- useState
- 자바스크립트
- 코딩테스트
- node.js
- state
- 프로그래머스
- 합병 정렬
- 정렬
- 코테
- 해시
- react
- 자료구조
- hash
- CSS
- 정규표현식
- JS
- 브루트포스
- JavaScript
- Node
- 딥다이브
- sort
- 알고리즘
- 연결리스트
- 병합 정렬
- 리액트
- Today
- Total
가치투자자
[JS/기술면접] 이벤트 (Event) (1) 본문

* 기술면접 질문은 맨 아래에 적혀 있습니다
이벤트 (Event)
1. 이벤트란?
이벤트 (Event) 는 사전적 의미처럼 어떤 "사건"을 말한다. 예를 들어, 버튼 클릭, 마우스 이동, 키보드 입력 등 브라우저창에서 어떤 상황이 발생했을 때 나타나는 사건을 이벤트라 한다.
그리고 어떤 이벤트가 발생했을 때 어떤 결과물을 호출할지 그 내용을 담은 함수가 이벤트 핸들러 (event handler) 이며, 브라우저에 의해 호출된다. 이때 브라우저에게 특정 이벤트 핸들러(특정 함수)를 호출하도록 권한을 위임해주는데 이를 이벤트 핸들러 등록 이라 한다.
아래의 예시를 살펴보면, loginButton이란 클래스명을 가진 로그인 버튼이 있다.
저 버튼을 클릭하면 "로그인이 되었습니다!"라는 알람창이 뜨도록 하는 함수(이벤트 핸들러)가 실행되어 알람이 나타난다.
코드 구현 (로그인 버튼을 눌러보자)
<!DOCTYPE html>
<html>
<body>
<button style="border: solid" class="loginButton">로그인</button>
<script>
// 이벤트 핸들러
document.querySelector('.loginButton').addEventListener('click', function () {
alert('로그인이 되셨습니다!');
});
</script>
</body>
</html>
2. 이벤트 타입
위 클릭 이벤트 코드를 보면, 이벤트 핸들러(함수) 앞에 클릭('click')이 문자열로 되어 있을 것이다.
이처럼 어떤 이벤트가 발생할지 이벤트의 종류를 나타낸 문자열이 이벤트 타입 니다.
200개 이상의 이벤트 타입이 존재하지만, 자주 쓰는 이벤트 타입에 대해서만 알아두자.
2-1. 마우스 이벤트
1. click : 마우스 클릭시
2. dbclick : 마우스 더블클릭시
3. mouseup : 누르고 있던 마우스 버튼을 뗄 때
4. mousedown : 어떤 요소를 마우스로 누르는 동안
4. mousemove : 어떤 요소 위에서 마우스 커서가 움직일 때
5. mouseover : 마우스 커서가 어떤 요소 안으로 들어왔을 때
6. mouseout : 마우스 커서가 어떤 요소 밖으로 나갔을 때
2-2. 키보드 이벤트
1. keypress : 키를 눌렀을 때
2. keydown : 키를 누르고 있을 동안
3. keyup : 누르고 있던 키를 뗄 때
2-3. 포커스 이벤트
1. focus : 어떤 요소에 포커스가 이동되었을 때
2. blur : 어떤 요소에서 포커스가 벗어났을 때
2-4. 폼(form) 이벤트
1. submit
- form 요소 내의 input (text, checkbox, radio), select 입력필드 (textarea 제외)에서 엔터로 값이 제출되었을 때
- submit 버튼 (<button>, <input type="submit">)을 클릭했을 때
2. reset
- form 요소 내의 reset 버튼을 클릭했을 때
(최근에 사용 안함)
2-5. 값 변경 이벤트
1. input : input (text, checkbox, radio), select, textarea 요소의 값이 입력되었을 때
2. change : input (text, checkbox, radio), select, textarea 요소의 값이 변경되었을 때
2-6. 뷰 이벤트
1. resize
- 브라우저 창(window)의 크기를 리사이즈 할 때, 연속적으로 발생
- 오직 window 객체에서만 발생
2. scroll : 사용자가 웹 페이지를 스크롤 할때, 연속적으로 발생
2-7. 리소스 이벤트
1. load : 웹 페이지의 로드가 완료되었을 때
- 모든 리소스(이미지, 폰트 등)의 로딩이 완료되었을 때
2. unload : 웹 페이지(리소스)가 언로드될 때
- 주로 새로운 페이지를 요청한 경우
3. abort : 리소스 로딩이 중단되었을 때
4. error : 리소스 로딩이 실패했을 때
3. 이벤트 핸들러 등록
이벤트가 발생했을 때 동작할 이벤트 핸들러를 적용할 방법에는 3가지가 있다.
그리고 이벤트 핸들러의 이름 을 지을 때, 카멜 케이스로 앞에는 그 핸들러의 용도, 뒤에는 Handler를 적어주는게 좋다.
3-1. 어트리뷰트(attribute) 방식
어트리뷰트 방식 은 HTML 요소의 어트리뷰트(속성, attribute)에 이벤트 핸들러를 등록하는 방법이다.
어트리뷰트의 이름은 on 접두사와 이벤트 타입으로 구성되어져 있다.
이 방식은 html의 코드를 지저분하게 만들어 가독성을 떨어뜨리기 때문에 더 이상 사용하지 않는 방식이다.
되도록이면 HTML과 CSS, 자바스크립트 코드는 분리하는 것이 좋다.
<!DOCTYPE html>
<html>
<body>
// 태그의 attribute로 이벤트 핸들러 등록
<button onclick="loginHandler()">로그인</button>
<script>
// 이벤트 핸들러
function loginHandler() {
alert('로그인이 되셨습니다!');
});
</script>
</body>
</html>
3-2. 프로퍼티(property) 방식
window 객체와 Document, HTMLElement 타입의 DOM 노드 객체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티를 가지고 있으며, 프로퍼티 방식 은 프로퍼티의 키(key)로 "on + 이벤트 타입"을 등록해준다.
이 방식으로 이벤트 핸들러를 등록하기 위해선 이벤트를 발생시킬 이벤트 타깃 과 문자열인 이벤트 타입 , 그리고 이벤트 핸들러 가 필요하다.

프로퍼티 방식은 HTML과 JavaScript가 뒤섞이는 문제를 해결할 수 있지만, 프로퍼티에 하나의 이벤트 핸들러만 바인딩할(연결할) 수 있다는 단점이 있다. 따라서 아래의 코드에서 1번째 이벤트 핸들러는 실행되지 않는다.
코드 구현 (로그인 버튼을 눌러보자)
<!DOCTYPE html>
<html>
<body>
// 태그의 attribute로 이벤트 핸들러 등록
<button style="border: solid" class="aButton">로그인</button>
<script>
const aBtn = document.querySelector('.aButton');
// 첫번째 바인딩된 이벤트 핸들러 => 실행되지 않음
aBtn.onclick = function() {
alert('1번째로 로그인이 되셨습니다!');
};
// 두번째 바인딩된 이벤트 핸들러
aBtn.onclick = function() {
alert('2번째로 로그인이 되셨습니다!');
};
</script>
</body>
</html>
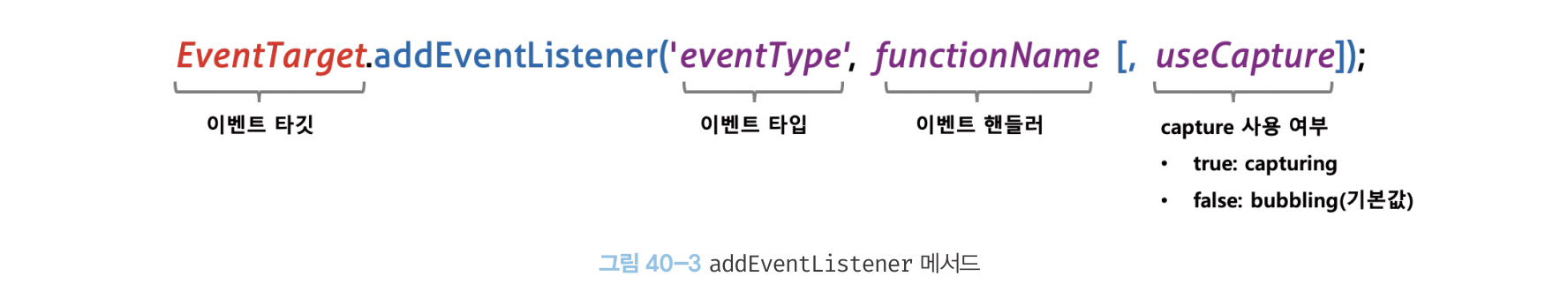
3-3. addEventListner 방식 🔥
addEventListner 방식 은 EventTarget.prototype.addEventListener 메서드를 사용해 이벤트 핸들러를 등록하는 방법이다.
이 메서드는 총 3개의 매개변수를 가지고 있다.
1번째 매개변수에는 on이 붙지 않은 이벤트 타입(문자열)만 넣어준다.
2번째 매개변수에는 이벤트 핸들러(함수)를 넣어준다.
3번째 매개변수에는 이벤트를 캐치할 이벤트 전파 단계(캡처링 or 버블링)를 지정한다. 생략하거나 false를 지정하면 버블링 단계에서 이벤트를 캐치하고, true를 지정하면 캡처링 단계에서 이벤트를 캡쳐한다.

프로퍼티 방식은 프로퍼티에 이벤트 핸들러를 바인딩하지만, addEventListener 메서드 방식은 이벤트 핸들러를 인수로 전달한다. 그렇기에 프로퍼티 방식에 아무런 영향을 주지 않아, 아래의 코드는 2개의 이벤트 핸들러 모두가 호출된다.
게다가 프로퍼티 방식은 프로퍼티에 하나의 이벤트 핸들러만 바인딩할 수 있었지만, addEventListener 메서드는 1개 이상의 이벤트 핸들러를 등록할 수 있다. 이때 이벤트 핸들러는 등록된 순서대로 호출된다. 단, 참조가 동일한 이벤트 핸들러를 중복 등록하면, 하나만 작동한다.
코드 구현 (로그인 버튼을 눌러보자)
<!DOCTYPE html>
<html>
<body>
<button style="border: solid" class="loginButton">로그인</button>
<script>
// 이벤트 핸들러
const btn = document.querySelector('.loginButton');
// 프로퍼티 방식
btn.onclick = function() {
alert('1번째로 로그인이 되셨습니다!');
};
// addEventListener 메서드 방식
btn.addEventListener('click', function () {
alert('2번째로 로그인이 되셨습니다!');
});
// 중복 등록
btn.addEventListener('click', function () {
alert('2번째로 로그인이 되셨습니다!');
});
</script>
</body>
</html>
4. 이벤트 핸들러 제거
addEventListener 메서드로 등록한 이벤트 핸들러를 제거하려면, EventTarget의 프로토타입으로 등록된 removeEventListener 메서드 를 사용한다. 전달할 인수는 addEventListener과 동일하다. 다만, 두 메서드의 인수가 동일하지 않으면 이벤트 핸들러가 제거되지 않는다.
<!DOCTYPE html>
<html>
<body>
<button style="border: solid" class="loginButton">로그인</button>
<script>
// 이벤트 핸들러
const btn = document.querySelector('.loginButton');
const handleClick = () => alert('로그인이 되셨습니다!');
// 이벤트 핸들러 등록
btn.addEventListener('click', handleClick);
// 이벤트 핸들러 제거
btn.removeEventListener('click', handleClick);
</script>
</body>
</html>
그러나 프로퍼티 방식으로 등록한 이벤트 핸들러는 프로퍼티에 이벤트 핸들러가 등록된거라 removeEventListener 메서드로는 제거할 수 없다. 이때 이벤트 핸들러를 제거하려면 프로퍼티에 null을 할당해야 한다.
<!DOCTYPE html>
<html>
<body>
<button style="border: solid" class="loginButton">로그인</button>
<script>
// 이벤트 핸들러
const btn = document.querySelector('.loginButton');
const handleClick = alert('1번째로 로그인이 되셨습니다!');
// 프로퍼티 방식
btn.onclick = handleClick;
// 프로퍼티에 null 할당
btn.onclick = null;
</script>
</body>
</html>
🌟 자바스크립트 기술면접 질문
1. 이벤트가 무엇인가요?
- 브라우저창에서 어떤 상황이 발생했을 때 나타나는 사건을 말하며, 이벤트 핸들러를 호출하여 이벤트를 발생시켜준다.
2. click을 대체할 수 있는 이벤트에는 무엇이 있나요?
- click했을 때 이벤트가 발생하는 것처럼, 누르고 있던 마우스를 뗄 때 이벤트가 발생하는 mouseup으로 유사한 이벤트를 발생시킬 수 있다.
3. 이벤트 핸들러를 등록하는 방식에는 어떤 것이 있나요?
- 어트리뷰트 방식
- 프로퍼티 방식
- addEventListener 방식
</> 끊임없이 성장하기 위해 공부한 내용을 글로 작성하고 있습니다. 틀린 부분이나 추가해야 할 부분이 있다면 언제든 댓글로 남겨주세요❗️
References
'Programming > JavaScript' 카테고리의 다른 글
| [JS/기술면접] 동기와 비동기 프로그래밍 (0) | 2023.04.24 |
|---|---|
| [JS/기술면접] 타이머와 디바운스 및 스로틀 (0) | 2023.04.23 |
| [JS/기술면접] 스코프(scope)란? (0) | 2023.04.04 |
| [JS/기술면접] 객체지향 프로그래밍 및 프로토타입(prototype) (0) | 2023.04.03 |
| [JS/기술면접] var, let, const와 TDZ (0) | 2023.04.02 |




