| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- node.js
- 최소공배수
- 정규표현식
- state
- 프로그래머스
- 완전탐색
- 리액트
- Node
- 백준
- 해시
- react
- hash
- 코딩테스트
- CSS
- 알고리즘
- 딥다이브
- 합병 정렬
- 병합 정렬
- BOJ
- 브루트포스
- JS
- 자바스크립트
- 코테
- 기술면접
- 정렬
- JavaScript
- 자료구조
- 연결리스트
- useState
- sort
- Today
- Total
가치투자자
[BOJ] 10773번 : 제로 본문
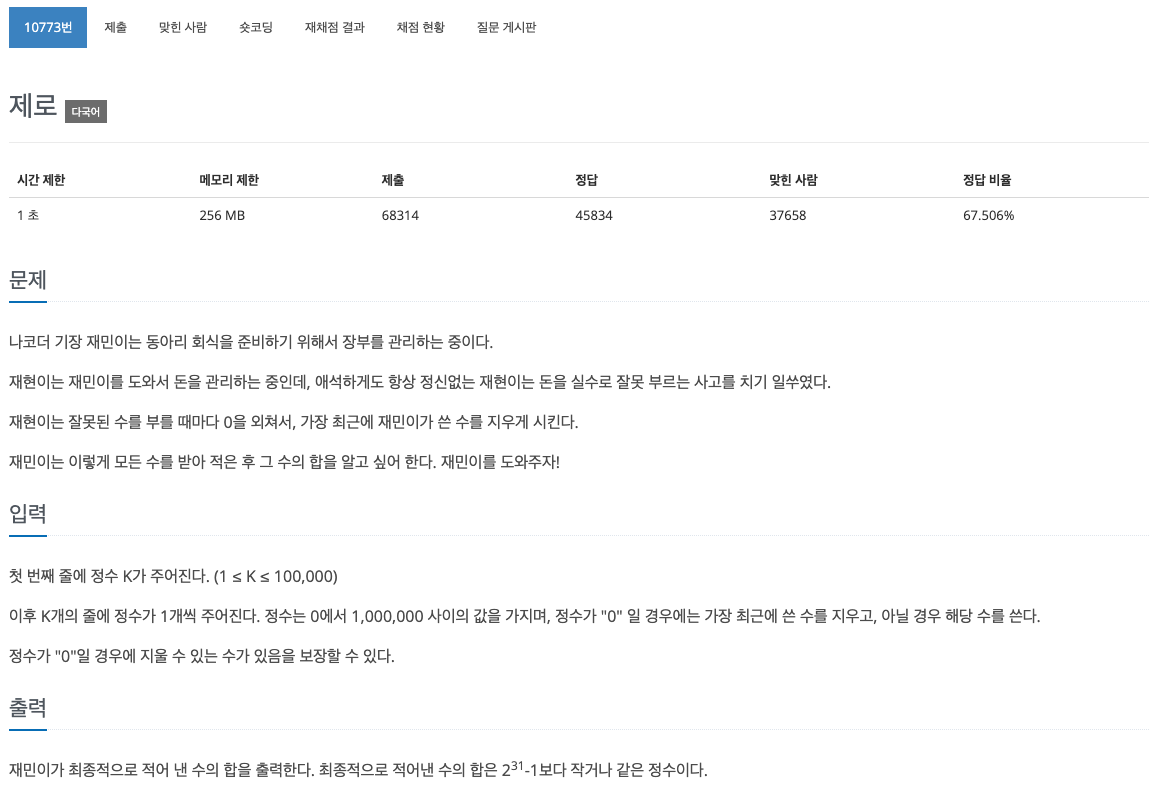
백준 10773번 : 제로

🔗 문제 링크
https://www.acmicpc.net/problem/10773
10773번: 제로
첫 번째 줄에 정수 K가 주어진다. (1 ≤ K ≤ 100,000) 이후 K개의 줄에 정수가 1개씩 주어진다. 정수는 0에서 1,000,000 사이의 값을 가지며, 정수가 "0" 일 경우에는 가장 최근에 쓴 수를 지우고, 아닐 경
www.acmicpc.net
💬 문제
스택(stack) 에 대한 이해가 있다면, 충분히 풀 수 있는 문제다.
1. 빈 배열인 스택(stack)을 만들어준다.
2. 재현이가 올바른 수를 부를 경우, stack에 그 수를 넣어준다(push).
3. 재현이가 잘못된 수를 부른 다음 0을 말하므로, 0이 나올때마다 stack에서 이전 수를 빼준다(pop).
4. 모든 수를 stack에 넣은 이후, stack 내의 모든 수의 합을 구한다.

💡 입력값 받아오기
JavaScript로 풀 경우, 입력값(input)을 어떻게 받아와야 할 지가 중요하다.
이 문제에서는 1번째 줄에 K을 주고, 그 다음줄부터 K개의 수가 입력값으로 주어졌다.
줄바꿈으로 input 값을 잘라주고, 첫번째 K과 K개의 수가 들어있는 배열 numbers로 나눠주면 된다.

입력값을 받아오는 것과 관련해 더 자세한 내용은 아래 링크를 참고 바란다.
https://valueengine.tistory.com/2
[BOJ] Node.js로 백준(BOJ) 푸는 법 및 VSCode 환경 세팅
1. Node.js fs모듈 사용법 백준에서 JavaScript로 문제를 풀기 위해선 Node.js를 사용해야 하며, 이때 readline 모듈이나 fs 모듈로 입력값(input)을 받아와야 한다. 이 중 속도나 코드의 길이, 작성 편리성에
valueengine.tistory.com
🔑 풀이
- 재현이가 말한 수가 몇 개인지 k에 할당해주고, k개의 수들은 numbers에 배열로 할당해주었다
- 재현이가 말한 수 중, 올바르게 말한 수만 담을 빈 배열 stack을 생성해준다
- 배열 numbers을 돌면서 그 수가 0이 아닐 경우엔 stack에 넣어주고(push), 0일 경우에는 0 직전에 잘못된 숫자가 stack에 들어갔기에 빼준다(pop)
- 메서드 reduce를 사용하여 stack의 모든 수를 합산하고 출력해준다
- 재현이가 모두 잘못된 숫자를 말했을 경우 stack은 빈 배열이므로, 삼항 연산자를 사용해 stack의 길이가 0(false)일 때, 0을 출력하도록 하였다
// input값 처리
const input = require('fs').readFileSync('/dev/stdin').toString().trim().split('\n').map(Number);
[k, ...numbers] = input;
solution(k, numbers);
// 문제 풀이
function solution(k, numbers) {
const stack = [];
for (let i=0; i < k; i++) {
if (numbers[i] === 0) {
stack.pop();
} else {
stack.push(numbers[i]);
}
}
const sum = stack.length ? stack.reduce((acc, cur) => acc + cur, 0) : 0;
console.log(sum);
}
👣 예제를 참고한 풀이
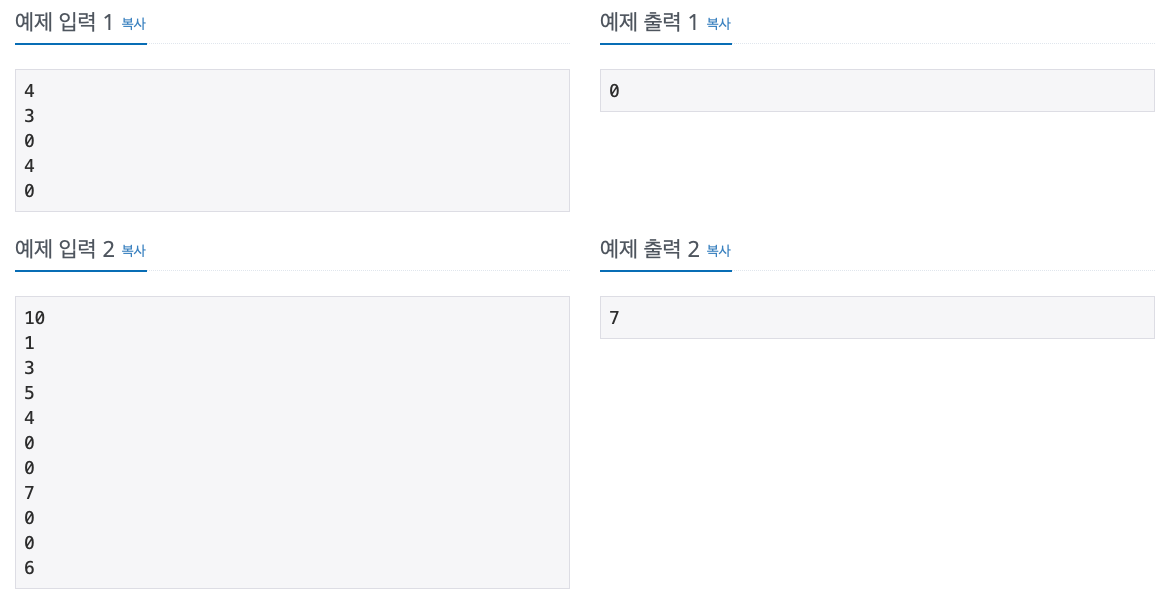
예제 입력
4
3
0
4
0
위 예제를 참고하면, 4개의 수 3 0 4 0이 주어져있다.
k는 4, numbers는 [3, 0, 4, 0]이 된다.
이를 시뮬레이션 해보면 stack은 아래와 같다.
- [3]
- [] // 0을 말했기에 3을 빼준다
- [4]
- [] // 0을 말했기에 4를 빼준다
따라서, stack은 빈 배열이 되고, stack의 모든 수의 합은 0이므로(stack의 길이가 0), 출력값으로 0이 출력된다
🎯 풀이를 위한 개념 설명
1. 배열 추가/삭제
- push(추가할 요소) : 배열 맨 끝에 하나 이상의 요소를 추가한다
- pop() : 배열의 마지막 요소를 제거하고, 제거된 요소를 반환한다
- unshift(추가할 요소) : 배열의 맨 앞에 하나 이상의 요소를 추가한다
- shift() : 배열의 첫번째 요소를 제거하고, 제거된 요소를 반환한다
2. 메서드 reduce
- reduce()를 활용해 배열의 요소들의 합을 구할 수 있다.
배열.reduce(누적값, 현재값, 인덱스, 요소) => { return 결과 }, 초기값);- 배열의 돌면서 배열의 각 요소들이 현재값이 되고, 그것이 누적값에 누적된다
- 초기값을 적어주지 않으면, 배열의 0번째 인덱스 값이 초기값이 된다
예시>
const arr = [1, 5, 7, 2];
const result = arr.reduce((acc, cur) => acc + cur, 0);
console.log(result); // 15
References
'Problem Solving > BOJ' 카테고리의 다른 글
| [BOJ] 1181번 : 단어 정렬 (0) | 2023.03.30 |
|---|---|
| [BOJ] 2751번 : 수 정렬하기2 (0) | 2023.03.30 |
| [BOJ] 24060번 : 병합 정렬1 (0) | 2023.03.25 |
| [BOJ] 2164번 : 카드2 (자료구조) (0) | 2023.03.09 |
| [BOJ] JS로 백준(BOJ) 푸는 법 및 VSCode 환경 세팅 (2) | 2023.03.04 |




