| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 연결리스트
- 리액트
- 코테
- JS
- 합병 정렬
- 프로그래머스
- 자바스크립트
- 브루트포스
- 코딩테스트
- 백준
- useState
- 병합 정렬
- sort
- react
- 최소공배수
- BOJ
- JavaScript
- 정규표현식
- 해시
- 알고리즘
- state
- 자료구조
- node.js
- 완전탐색
- 정렬
- 딥다이브
- Node
- 기술면접
- CSS
- hash
- Today
- Total
가치투자자
[프로그래머스] 튜플 본문
Programmers : 튜플

🔗 문제 링크
https://school.programmers.co.kr/learn/courses/30/lessons/64065
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
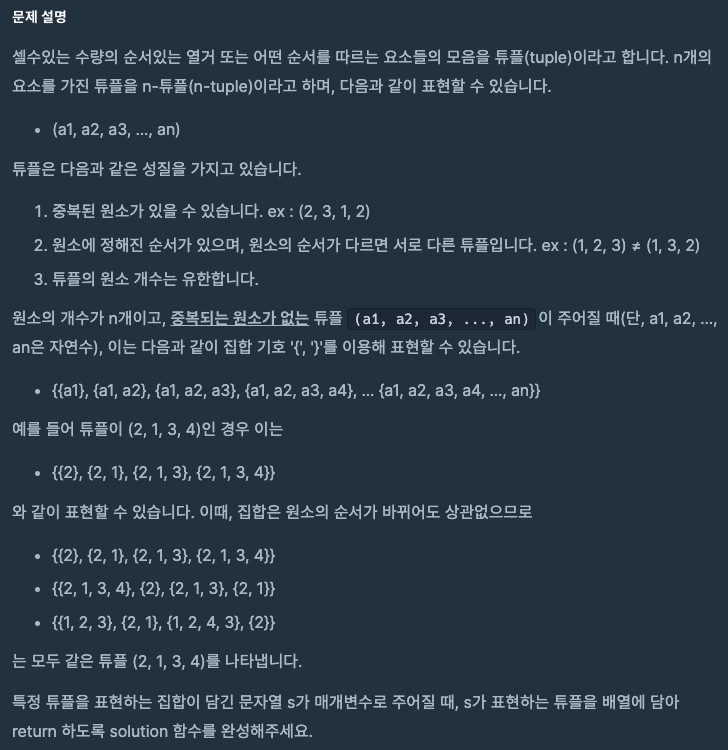
💬 문제
이 문제는 튜플에 대한 이해가 있다면 좀 더 이해하기 수월하겠지만, 튜플에 대해 몰라도 풀 수 있는 문제였다.
다만, "원소의 순서가 바뀌어도 상관없다"는 부분이 어려울 수 있으니 예제를 통해 이해하는 것이 문제를 푸는데 도움이 되었다.
- 튜플은 n개의 원소를 가지고 있고, 원소의 순서가 정해져있다.
- 중복되는 원소가 없는 튜플이 주어질 때, 집합 기호를 통해 {} 다음과 같이 표현할 수 있다.
- {{a1}, {a1, a2}, {a1, a2, a3} ... {a1, a2, a3, ..., an}}
- 이때 집합 내 원소의 순서가 바뀌어도 상관없다
- {{a1}, {a1, a2}, {a1, a2, a3} ... {a1, a2, a3, ..., an}}
- 튜플을 표현하는 집합이 하나의 문자열 s로 주어질 때, s가 표현하는 튜플을 배열로 출력해주면 된다.


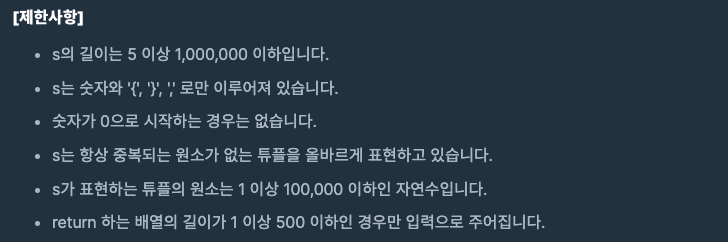
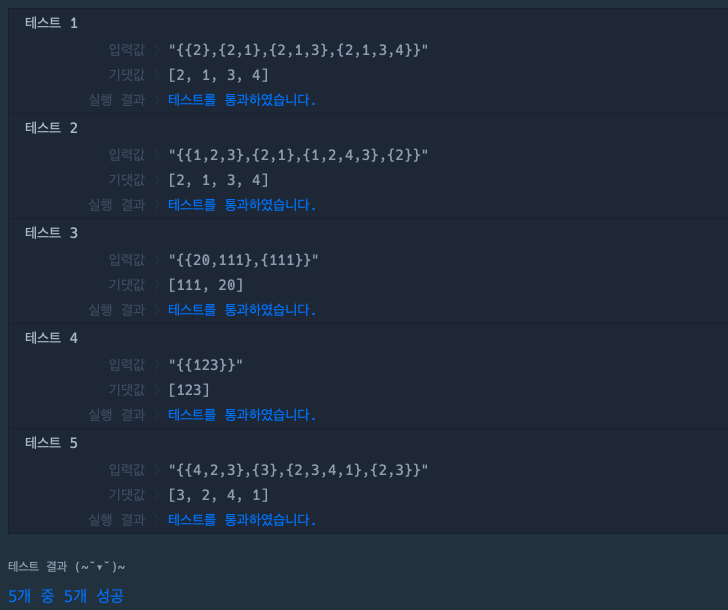
💡 입출력 예시
1번째 예시를 보면, 집합 내 원소가 순차적으로 추가되므로, 마지막 {2, 1, 3, 4} 순서 그대로 튜플의 순서가 된다는 것을 알 수 있다.
그러나 2번째 예시를 보면 원소의 순서가 바뀌어 있다.
일단 원소 개수가 가장 작은 것부터 정렬해보면 {{2}, {2, 1}, {1, 2, 3}, {1, 2, 4, 3}}이 된다. 그리고 튜플의 원소 순서대로 집합에 원소가 추가되므로, 튜플의 원소 순서는 2, 1, 3, 4라는 것을 알 수 있다.

🔑 풀이1 : 배열
- 집합을 지워준다.
- slice(2, -2)로 양 끝 집합 기호를 제거하고, "},{"를 기준으로 잘라 배열로 만들어준다
예시 : ['2', '2,1', '1,2,3', '1,2,4,3'] - 튜플의 원소 순서대로 집합이 형성되므로, 원소 개수(length)가 적은 순으로 정렬해준다
- 하나의 문자열로 되어 있는 각 요소들을 잘라주고 정수화해준다
예시 : [[2], [2, 1], [1, 2, 3], [1, 2, 4, 3]] - 각 집합을 돌면서 튜플에 없는 원소들을 순서대로 넣어준다.
function solution(s) {
const tuple = [];
s.slice(2, -2)
.split("},{")
.sort((a,b) => a.length - b.length)
.map((item) => item.split(",").map(Number))
.map((arr) => {
arr.map((num) => {
if(!tuple.includes(num)) {
tuple.push(num)
}
})
});
return tuple;
}
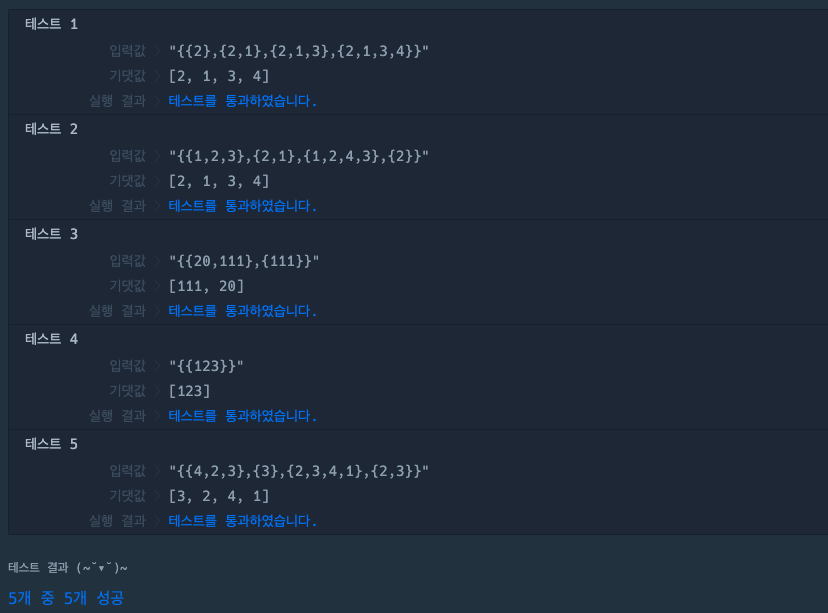
실행 결과와 채점 결과는 다음과 같다.


🔑 풀이2 : 해시 테이블
2번째 방법은 집합을 해시 테이블로 만들어 각 원소들의 갯수를 통해 튜플을 찾는 방법이다.
해시 테이블에 대해 익숙하지 않은 사람은 아래 글을 먼저 읽고 오길 바란다.
https://valueengine.tistory.com/55
[자료구조] 해시 (Hash)
해시 (Hash) 해시는 무엇일까? 또 해시 테이블은 해시랑 같은것일까? 이에 대해 차근차근 살펴보고자 한다. 1. 배열 vs 해시 테이블 일반적으로, 데이터를 저장하고 활용하는 방법으로 배열(Array)을
valueengine.tistory.com
- (한 글자 이상의) 숫자(원소)를 뽑아 배열로 만들어준다.
예시 : [2, 2, 1, 2, 1, 3, 2, 1, 3, 4] - 각 원소를 key, 원소의 개수를 value로 해시 테이블을 만들어준다.
예시 : { '1': 3, '2': 4, '3': 2, '4': 1 } - 해시 테이블 내 원소들을 [원소, 개수] 형태로 이차원 배열을 만들어주고, 내림차순으로 정렬해준다.
예시 : [ [ '2', 4 ], [ '1', 3 ], [ '3', 2 ], [ '4', 1 ] ]
- 앞에 있는 원소일수록 원소의 개수가 많아지므로 내림차순 정렬을 해준다 - 배열을 돌면서 튜플의 원소들을 차례로 뽑아 튜플을 만들어준다
예시 : [2, 1, 3, 4]
function solution(s) {
const tuple = [];
s = s.match(/\d+/g).map(Number);
// 해시 테이블
let table = s.reduce(
(table, key) => {
table[key] = table[key] ? table[key] +1 : 1;
return table;
}, {}
);
// 튜플
for (let key in table) {
tuple.push([key, table[key]]);
}
tuple.sort((a,b) => b[1] - a[1]);
return tuple.map((item) => parseInt(item[0]));
}
실행 결과와 채점 결과는 다음과 같다.


</> 끊임없이 성장하기 위해 공부한 내용을 글로 작성하고 있습니다. 틀린 부분이나 추가해야 할 부분이 있다면 언제든 댓글로 남겨주세요❗️
'Problem Solving > Programmers' 카테고리의 다른 글
| [프로그래머스] 실패율 (0) | 2023.06.29 |
|---|---|
| [프로그래머스] 뉴스 클러스터링 (0) | 2023.06.29 |
| [프로그래머스] 비밀지도 (0) | 2023.06.22 |
| [프로그래머스] 숫자 문자열과 영단어 (0) | 2023.06.22 |
| [프로그래머스] 캐시 (0) | 2023.06.18 |




